Dell Technologies Rewards

Introduction
Dell Technologies needed something bold, something that would get people to stop scrolling and start signing up. It wasn’t just about slapping a rewards program on a page and calling it a day. The challenge was making people realize this was different. Dell Rewards wasn’t just a program, it was the key to getting the tech you wanted—without the hassle, without the headache.
I was brought in to craft the landing page that could do just that. No cheap gimmicks. Just solid design that showed users exactly what they were missing.
01The Challenge
Dell’s Rewards Program was packed with benefits, but communicating those benefits in a way that instantly grabbed attention and held it was the real challenge.
As I dove deeper into the project, the hurdles became clear:
- Simplifying complex information: The program needed to be easy to understand without bogging down visitors with too much detail.
- Encouraging immediate action: I had to create a clear and enticing path from interest to enrollment, using design and content to reduce friction at every step.
- Maintaining brand integrity: Dell’s visual identity its trusted blue tones, fonts, and style needed to shine through, ensuring customers felt familiar and confident while exploring the rewards program.
02Design Approach
I started with a question: What would make me want to sign up right away? The answer was clear: a direct, no-nonsense approach that emphasized the benefits and made it easy to take action. I focused on designing a page that was both visually compelling and easy to navigate.
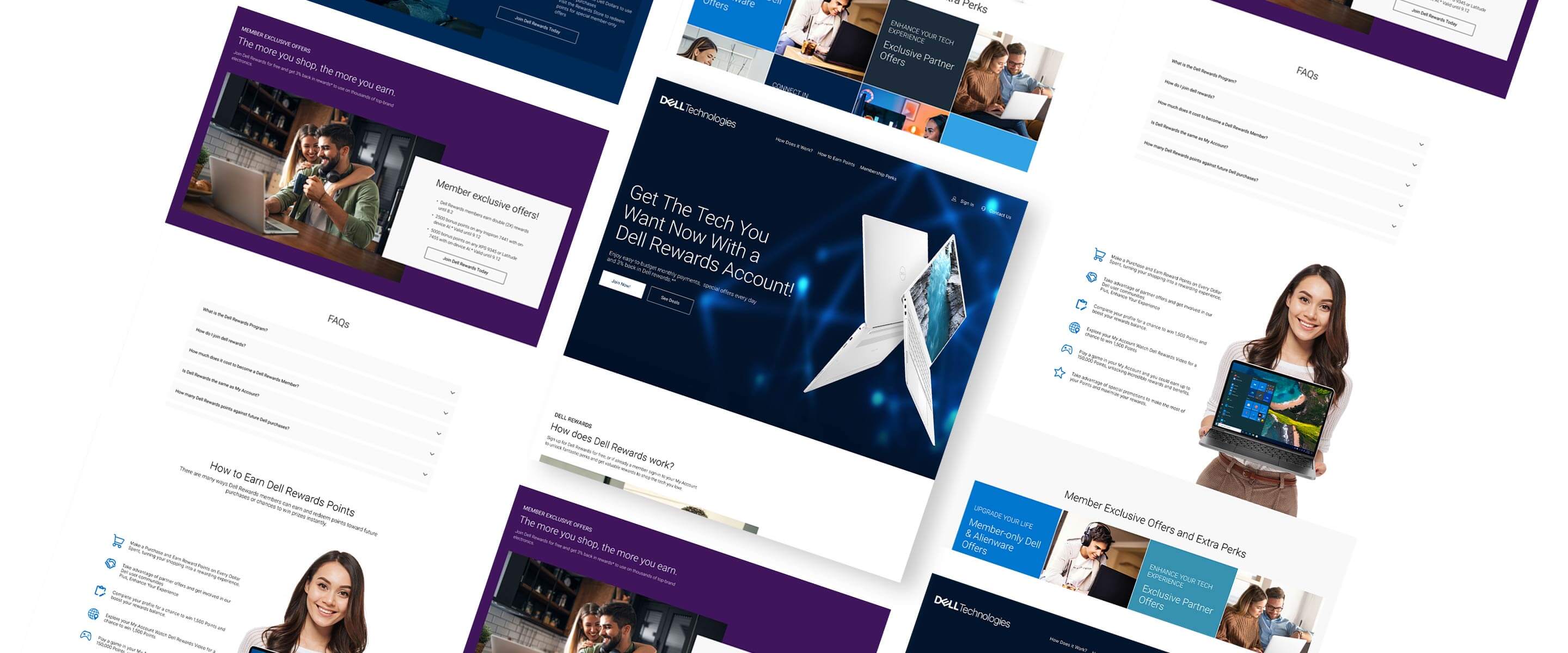
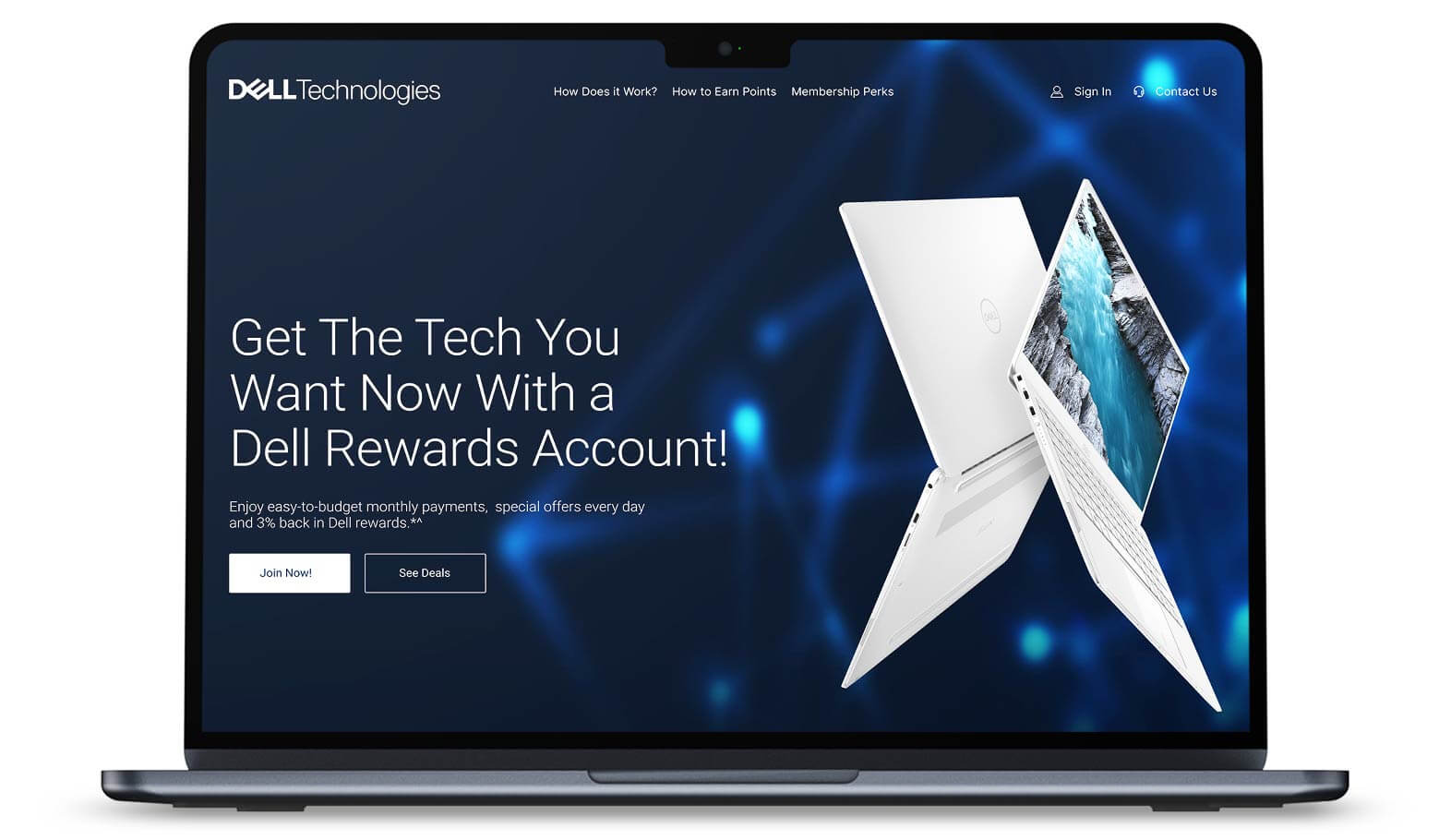
1. Crafting the Headline: The first thing visitors would see was the headline. It needed to speak directly to their desires, so I landed on: "Get The Tech You Want Now With a Dell Rewards Account!"
This headline didn’t just explain the program it promised immediate value. The word "now" gave it a sense of urgency, while "Dell Rewards Account" introduced the idea of exclusive membership.
2. Visual Consistency Next, I ensured the design matched Dell’s brand identity. I carefully integrated Dell’s signature blue and neutral tones throughout the page, maintaining trust and familiarity. The page used Dell’s corporate fonts, ensuring consistency with the brand’s online presence and reinforcing the professional, polished look that customers expected.
03The Process
Designing the page was only the first part of the challenge. The key to the page’s success would be how effectively it guided users from curiosity to enrollment. To do this, I divided the content into four distinct sections:
1. How Does Dell Rewards Work?
In this section, I kept things simple. Users needed to know
exactly what the program offered, so I broke it down step by
step: how to join, how to earn points, and how to redeem them.
It was designed to feel approachable and easy to grasp.
2. How to Earn Dell Rewards Points
Here, I
focused on explaining how effortless it was to earn rewards. I
used concise text and accompanying visuals to show how every
purchase brought customers closer to valuable rewards.
3. Member Exclusive Offers and Extra Perks
To highlight the exclusivity of the program, I designed this
section to emphasize the special offers and bonuses only
available to members. The goal was to create a feeling of
being part of something unique and valuable.
3. FAQs
Finally, I addressed any lingering questions users might have
by adding a comprehensive FAQ section. This ensured that no
doubts or uncertainties would stand in the way of sign-ups. By
answering questions upfront, I helped remove the last barriers
to action.
Streamlined User Flow
With each section
designed to guide users closer to enrollment, I strategically
placed Call-to-Action (CTA) buttons "Join Now" throughout the
page. Whether users were ready to sign up at the top, in the
middle, or after reviewing all the details, they always had an
easy path forward. The buttons were styled using Dell’s color
palette, making them pop without feeling out of place.
The page wasn’t just about looking good it had to work effortlessly on any device. Ensuring the layout was responsive meant that no matter where a visitor was accessing the page from, the experience remained smooth, and the sign-up process was just as simple.

04Final Outcome
Once the new landing page went live, the results spoke for themselves. This new version saw a 18% increase in enrollments for the Dell Rewards Program in the first month alone. Visitors weren’t just browsing the page; they were engaging with the content and, more importantly, signing up.
- Bounce Rates dropped by 10%, as users stayed on the page longer, exploring the program’s details and benefits.
- Conversion rates increased from 12% to 18%, driven by the clear messaging, strategically placed CTAs, and the smooth, responsive design.
This project wasn’t just about creating a landing page—it was about telling a story that resonated with Dell’s customers. By carefully crafting a design that balanced clarity, trust, and excitement, we were able to turn curious visitors into engaged rewards members.
The success of Dell’s Rewards Program landing page proved the value of thoughtful design and clear, compelling content. By focusing on the user experience and making the path to action feel easy and intuitive, we created a page that didn’t just inform it inspired.


Full Page View